Asset Management
WHAT IS ASSET MANAGEMENT
The creation of a film, an animation, or a game can involve producing, editing, assembling, and rendering hundreds of thousands of assets. Asset management is the process of tracking these assets from their creation to their final use and archiving. Its aim is to ensure that no asset is misplaced, overlooked, unnecessarily duplicated, or incorrectly created. Additionally, asset management ensures that the correct versions and variants of assets are utilized, the relationships between assets are tracked, and the creators’ intellectual property is safeguarded.
WHY DO WE CARE
Asset management remains a significant challenge in the 3D industry, with no comprehensive solution available. As a result, small studios adapt by using sub-optimal tools, while larger one typically invest in custom asset management systems within their production pipelines, dedicating significant resources to their development and maintenance.
MANDATE
My mandate was to develop the initial iteration of Asset Management, the first service on the new Autodesk Media and Entertainment cloud platform. As the design lead on this initiative, my role was to establish a solid UX foundation for this new offering.
DISCOVERY RESEARCH
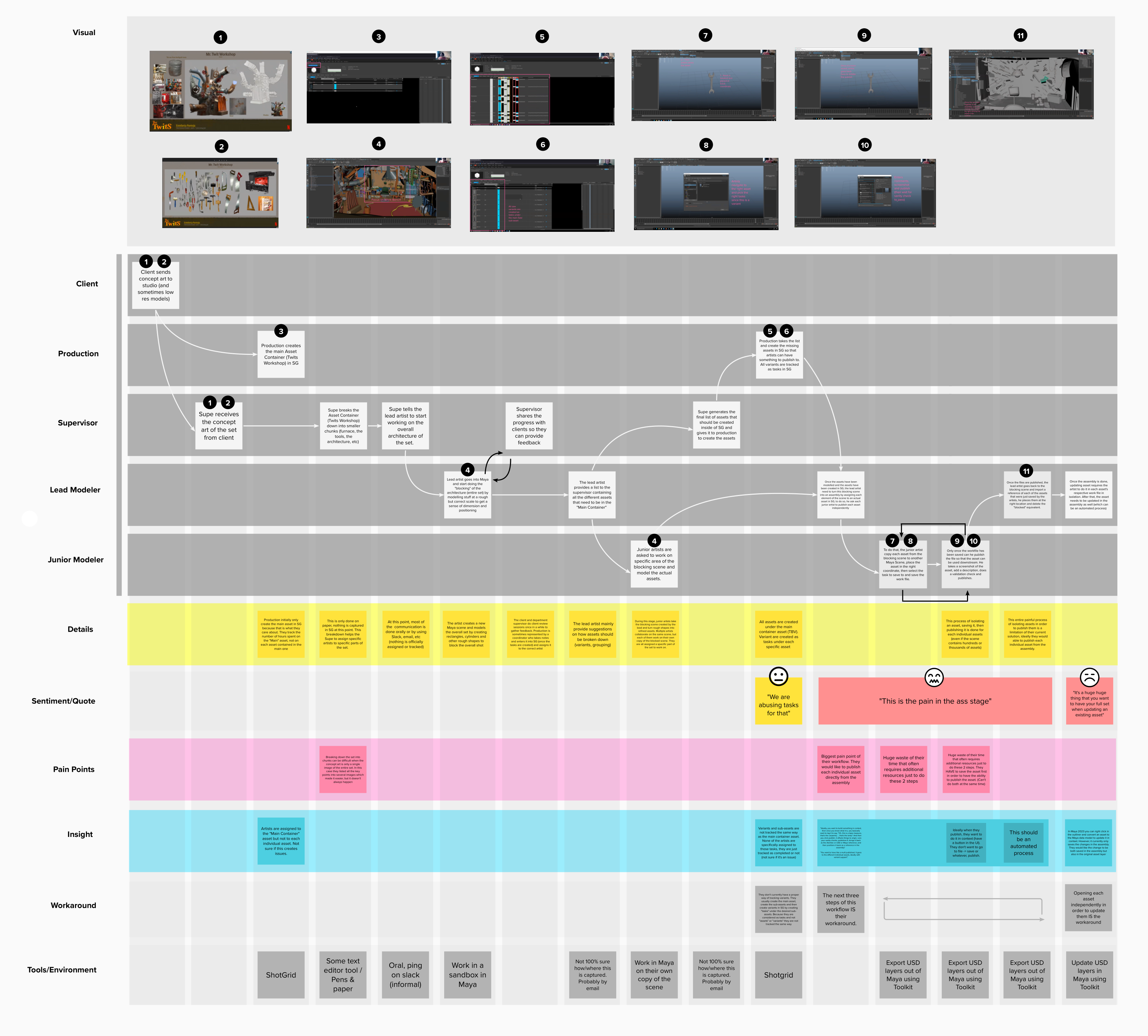
To develop a truly valuable asset management solution, our first step was to gain a comprehensive understanding of the complete lifecycle of an asset. We delved deep into every stage, starting from the initial decision to create an asset, through its progression from one artist (and department) to another. We aimed to comprehend the key steps, pain points, and involvement of all the different key players at every stage.
PROCESS
Along with my PM and user researcher, we conducted weekly two-hour meetings with an animation studio for a couple of months. Each week focusing on a different department. Our goal was to understand the lifecycle of the asset and the key players involved in its creation and then create a journey map to illustrate our findings and key opportunities.


SHARE-OUTS
I worked very closely with devs and QAs to make sure that all user facing designs were perfectly implemented. We recorded demos biweekly to share progress with the wider team/division and ensure visibility. In order to make sure that our design could be leveraged by other Autodesk team eventually, I instigated a lot of design review sessions with key designers.
OBJECTIVE
Concretely reduce food waste by promoting a change of mentality and being profitable as much for consumers and grocery owners
CONCEPT
“On sale” food products are often frowned upon, they look old, unhealthy and the people who buy them are often frowned upon as well. The objective of “Les Rejets” is therefore to change the status of less beautiful / fresh products by making them look trendy, engaged, healthy and sold at a fraction of the price. The system aims at supporting the consumer before, during and after their shopping experience.
The system is made up of four components: a strong corporate image, paper bags, a mobile app and a display.
In each of the participating businesses, there would be a display full of paper bags. Within these would be the less beautiful / fresh products. Different bags could be found there: bags of fruits, vegetables, breads, pastries, etc. depending on the needs of the merchant. These would be opaque in order to prevent consumers from “searching” in the bags when they want something specific. In order to provide more precision, there would be various pictograms of product categories which would be checked by the employees who fill the bags. For example, one could see if a bag contains citrus fruits or berries.
In addition, in order to prevent the solution from affecting the positioning of participating businesses, a brand image would be created. Thus, it would not be the participating business that would sell its products at a discount, it would only be associated with “Les Rejets” in order to help reduce food waste. In doing so, its image would instead be improved!
Ultimately, the application would have three main features. The first would allow consumer to find the various participating businesses nearby and to know, in real time, what types of bags are still available. The second would support the consumer after their shopping experience by suggesting different simple and economical recipes based on the contents of their bag. This feature would also offer tips and tricks for food preservation, which would also reduce food waste at home. Finally, the last feature would aim to retaining and educating consumers by presenting them in a fun way an overview of their evolution as well as the positive impact that their purchases have caused. This feature would also allow the user to obtain benefits after a certain number of purchases.

THE BRAND
A trendy brand identity provides to older products a positive status while not affect the positioning of participating businesses.

THE BAGS
The opaque bags, sold at a fraction of the price, include pictograms that gives an overview of the content

THE DISPLAYS
The displays help improve the image of the merchant and the products. It’s visibility would help raise awareness towards the issue of food waste.

THE APP
The application allows to locate participating businesses and offers recipes and conservation tips. Its gamification aspect would reinforce engagement towards the brand by displaying stats and offering benefits

THE BRAND

THE BAGS

THE STANDS
Company
Autodesk - 3ds MaxRole
Senior UX DesignerYear
2021Team Project
NoWANT TO SEE MORE?
MaterialX Library
MANDATE
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.
MY CONTRIBUTION
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.
DESIGN PROCESS

User Research

User Interface

Design Thinking

UX for VR

Usability Testing

User Flows & Prototyping

Visual Communication

Quantitative Research
COMPARATIVE ANALYSIS
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.
DEFINITION OF MVP
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.

USER FLOWS AND MOCKUPS
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.

USABILITY TESTS
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.

REPORT AND ACTIONABLE FEEDBACK
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.
USER INTERFACE
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.
I CARE ABOUT VISUAL DESIGN, A LOT…
It’s more than a table – it plays a central role in the day-to-day interactions of people in two rapidly evolving companies. It has connected craftspeople, suppliers and designers from cities across the North West. These tables embody the inventid approach to design to create functional products that are as responsible as they are beautiful.


WHAT PEOPLE SAID ABOUT ME
``Emilie is one of the most effective designer I have ever worked with. Proactive, energetic and totally organized. She's a brilliant and result driven UX designer, always working towards maximal customer satisfaction. Energetic, broad-minded and detail oriented team player, Emilie worked far beyond the call of duty. She is an asset to any organisation.``
``Your skills in developing ideas and presenting them, showing your thought process and being open to feedback has made the design portion of the project very enjoyable. I'm always excited to see your mockups!``
MaterialX Library
MANDATE
Autodesk, having recently acquired the Arnold renderer, made it the default renderer in many of its softwares. One of the main goals with the creation of the MaterialX browser, was to help drive the adoption of Arnold in design and product visualization by offering out of the box, easy to use, open standard materials. These high quality materials and shaders were meant to be DCC (Design Content Creation tool) agnostic, which would easily enable workflows between complex pipelines and preferred DCCs. The material browser was meant to be leveraged by many Autodesk products.
MY CONTRIBUTION
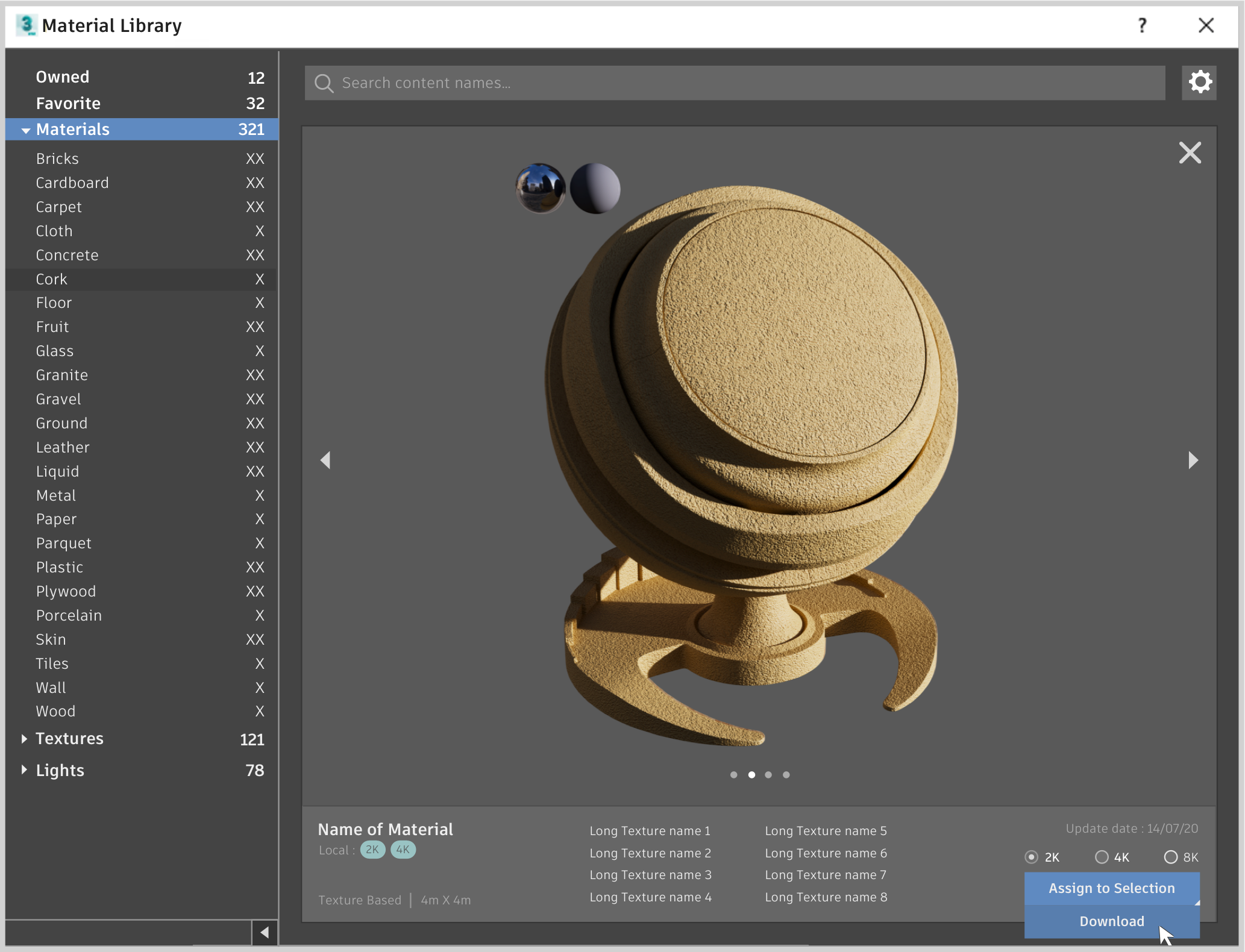
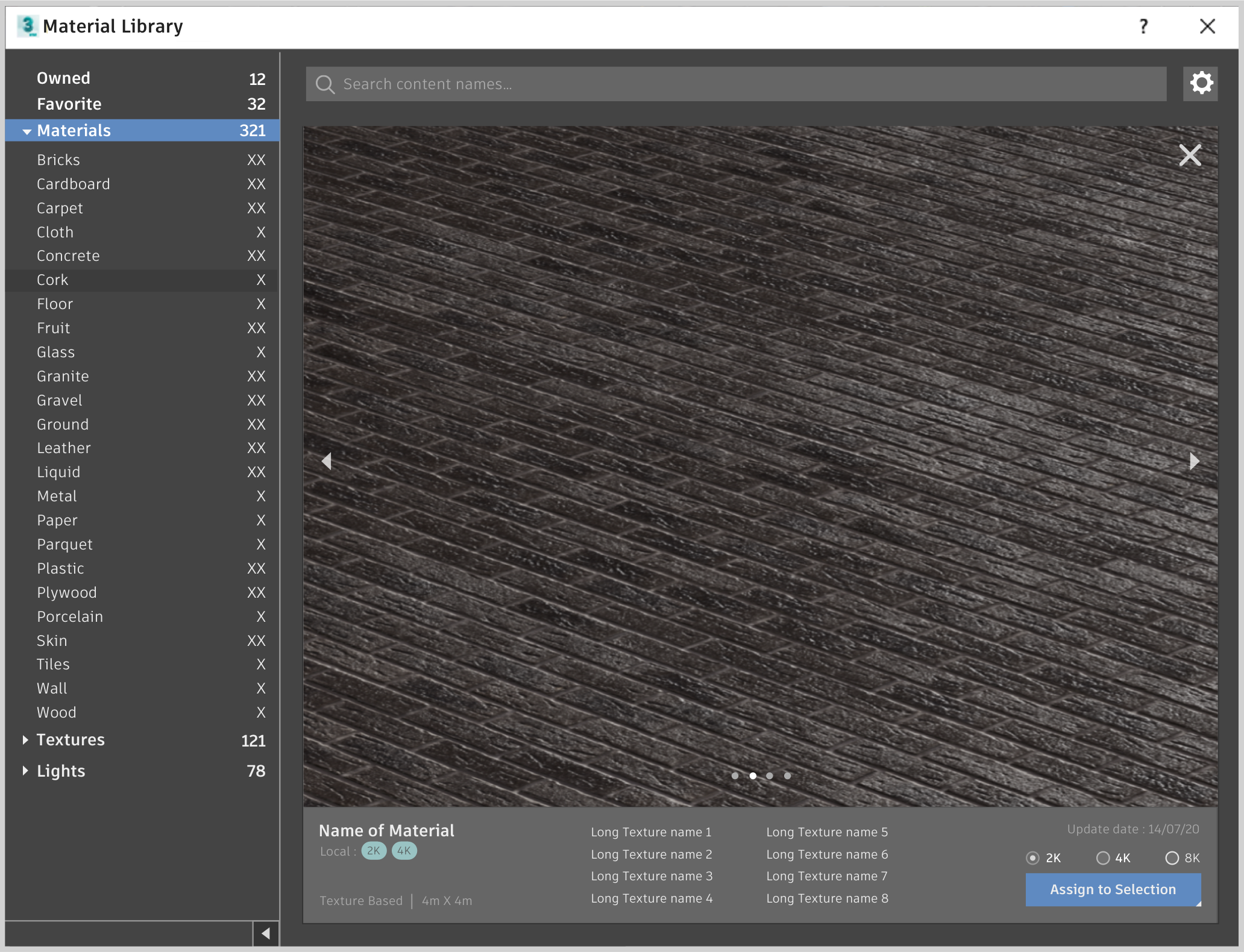
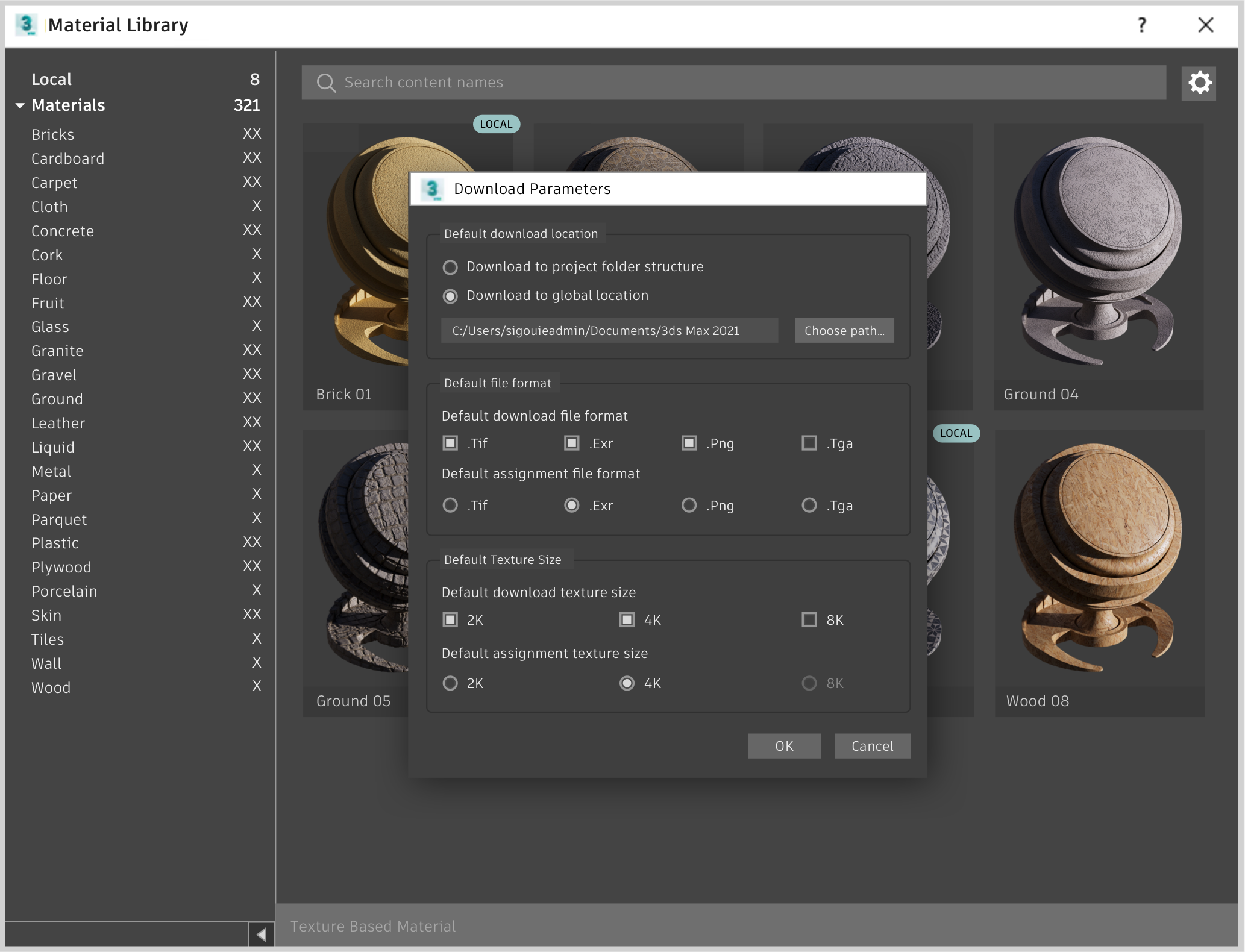
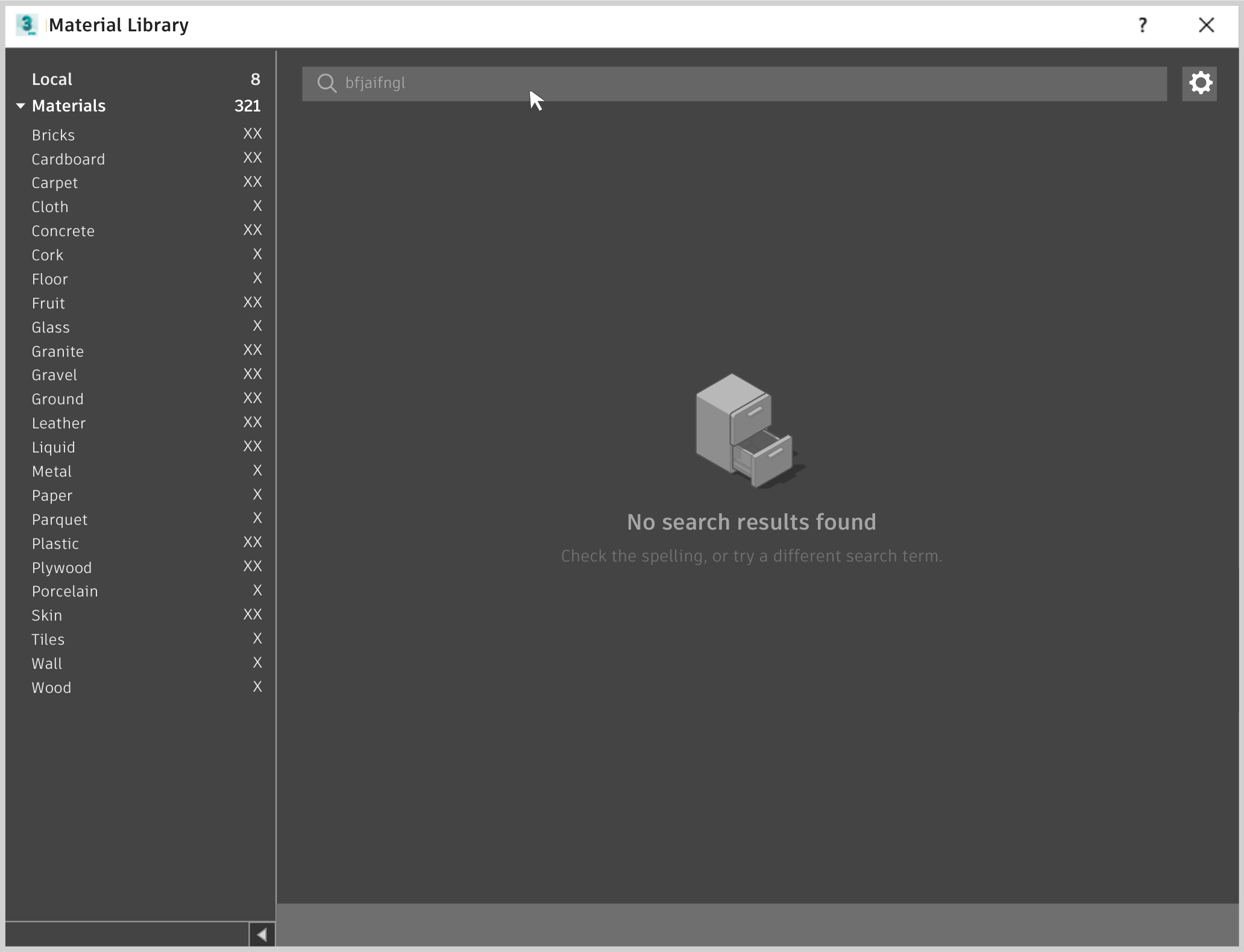
As the only designer on this project, my goal was to come up with a delightful browsing experience that would enable artists to easily find, download and apply materials to their scene. While the short term goal was to support material and texture browsing only, it was meant to become a reusable browser component that could be expanded and built upon by other teams. To ensure that, I instigated many design reviews with key designers across the company to gather feedback, share ideas and ensure that my design would not prevent them from leveraging, and building on top of the component in the future.
DESIGN PROCESS

User Research

User Interface

Design Thinking

UX for VR

Usability Testing

User Flows & Prototyping

Visual Communication

Quantitative Research
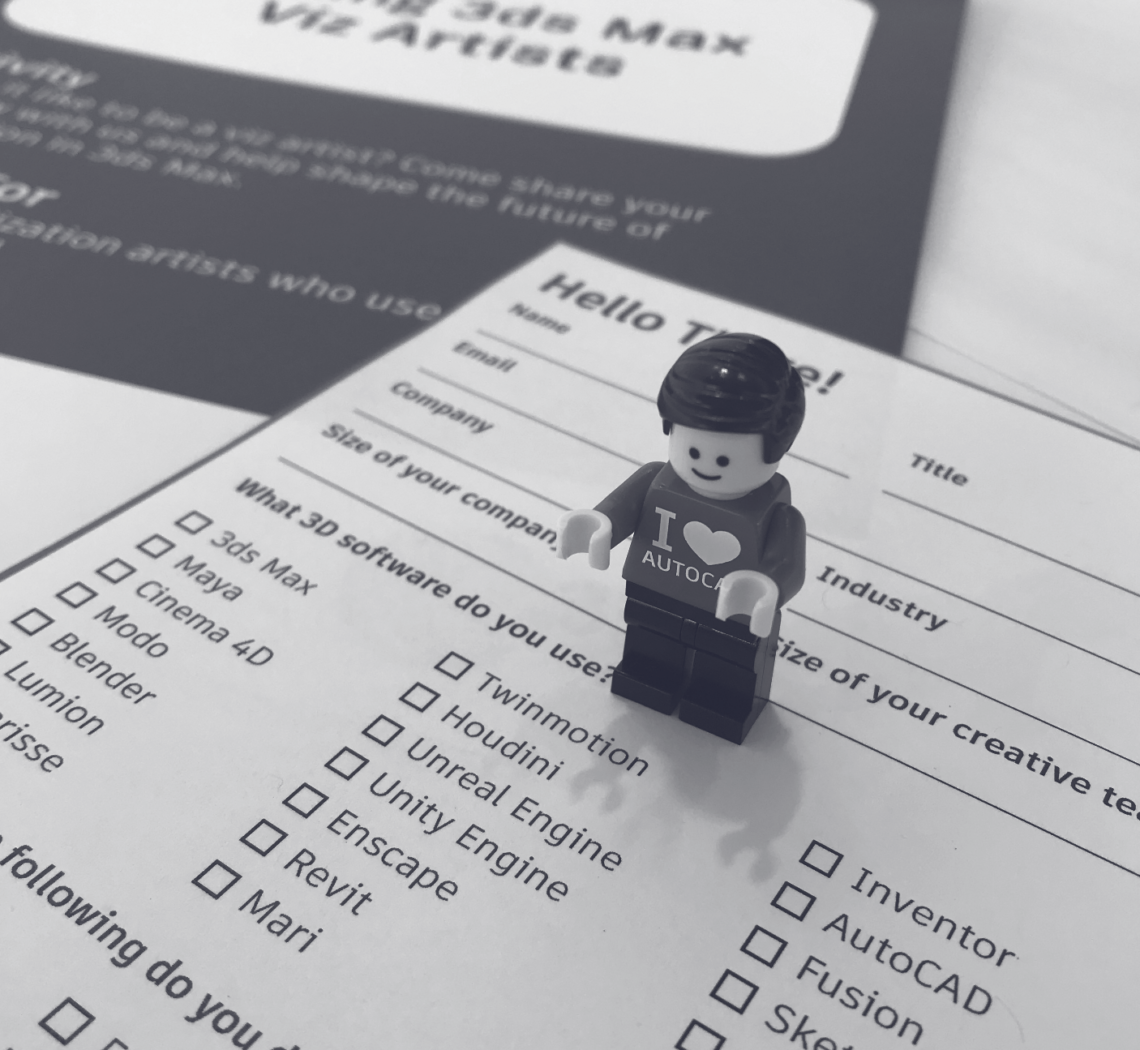
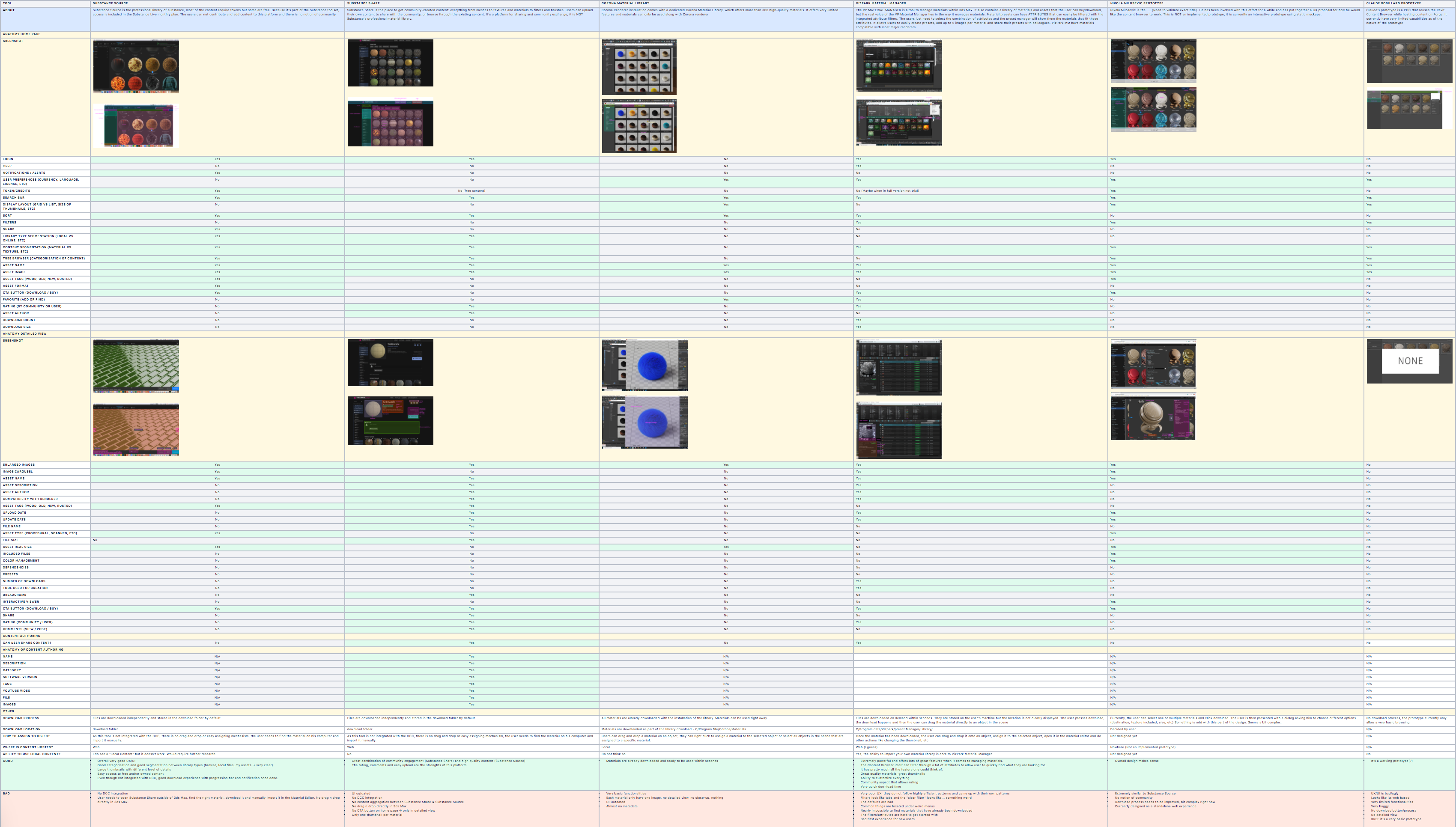
COMPARATIVE ANALYSIS
In order to help us define our MVP, I decided to do a comparative analysis of existing material browsers, both internal and external to Autodesk. My primary goal was to gain a better understanding of the typical anatomy and the functionalities supported by material browsers and capture good and bad UX practices.

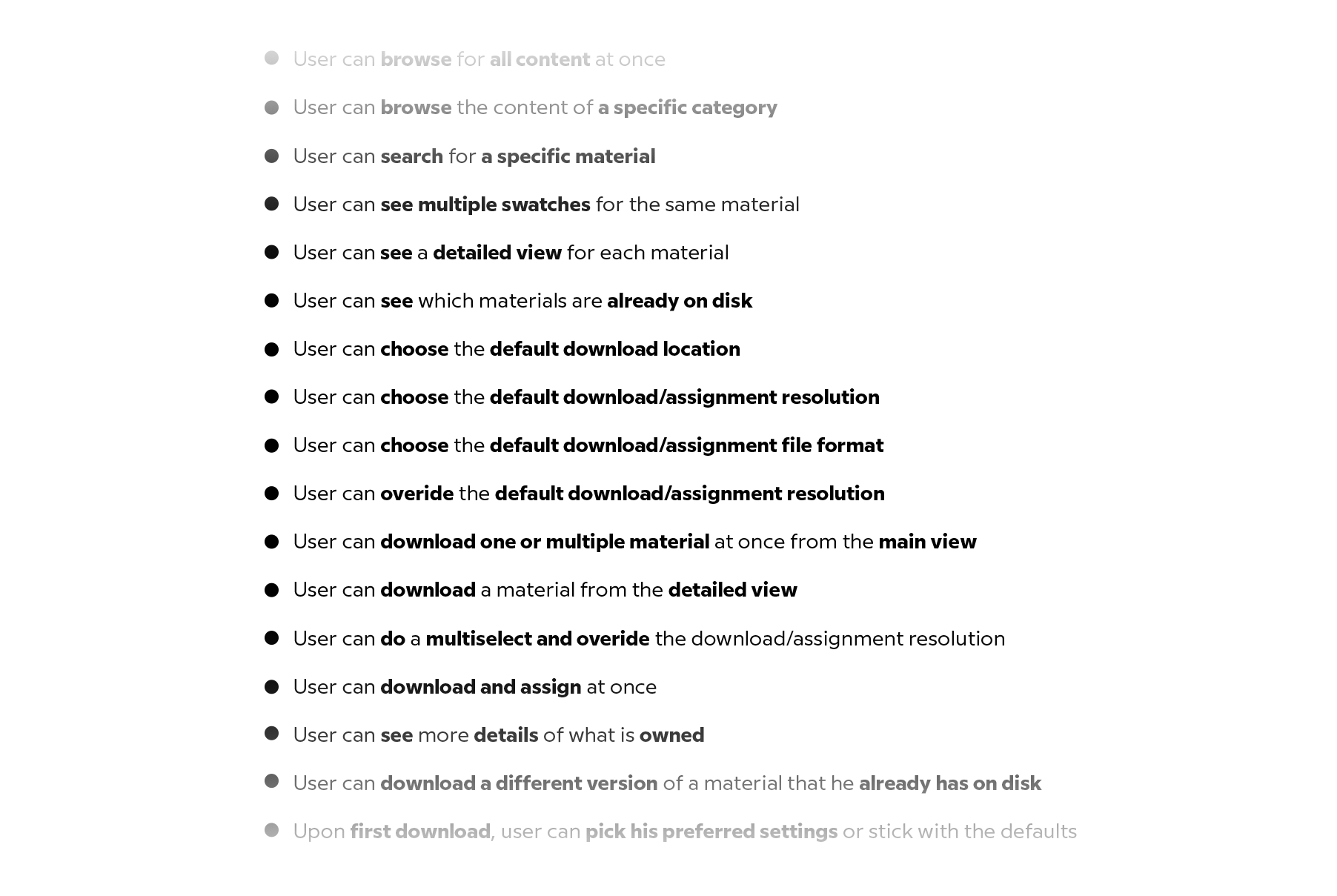
DEFINITION OF MVP
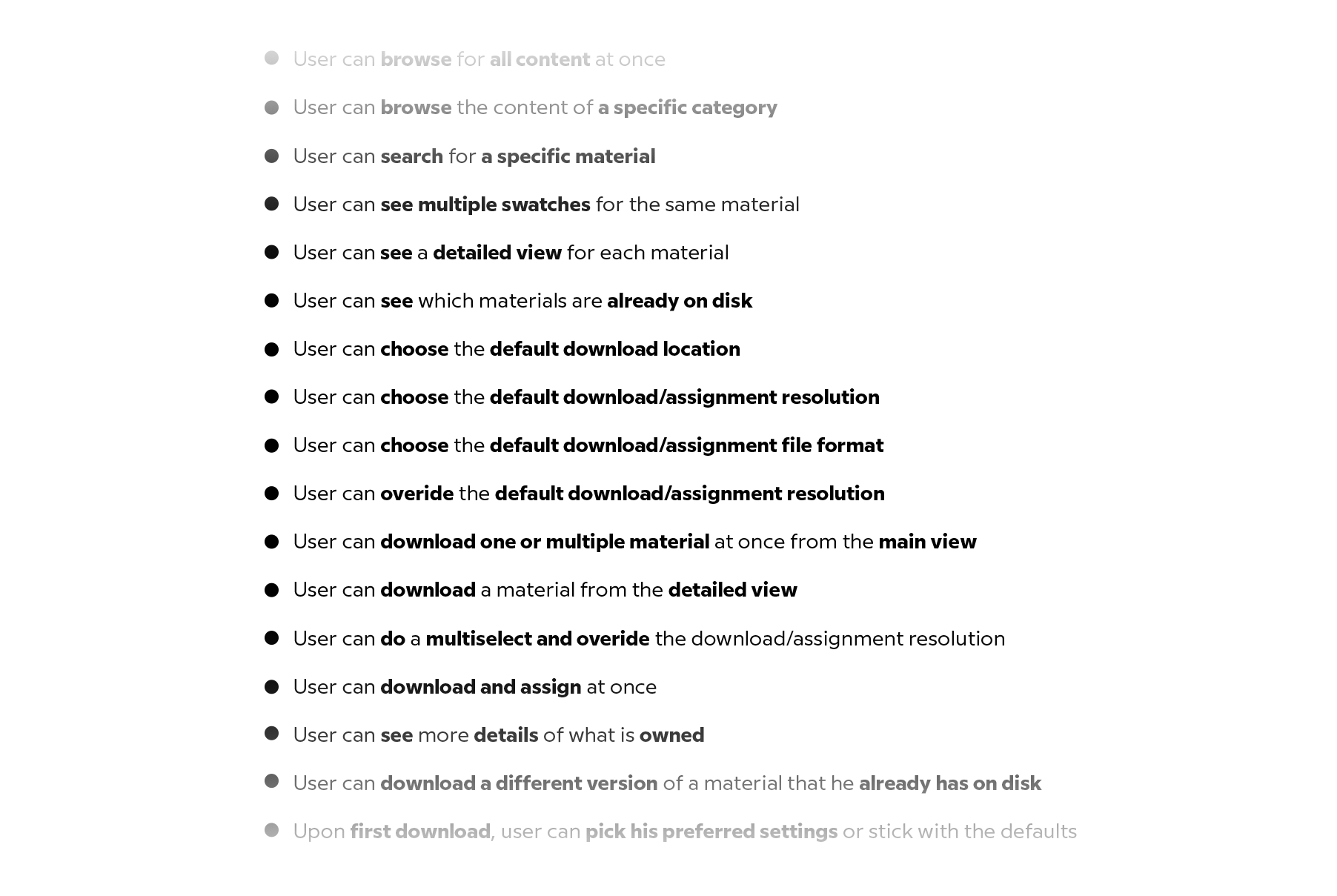
Informed by the findings of my comparative analysis, the Product Owner, the lead developer and myself started listing all the functionalities that we needed to support to offer a best in class, out-of-the-box browsing experience. We listed and ranked them in order to define what would become our first MVP.

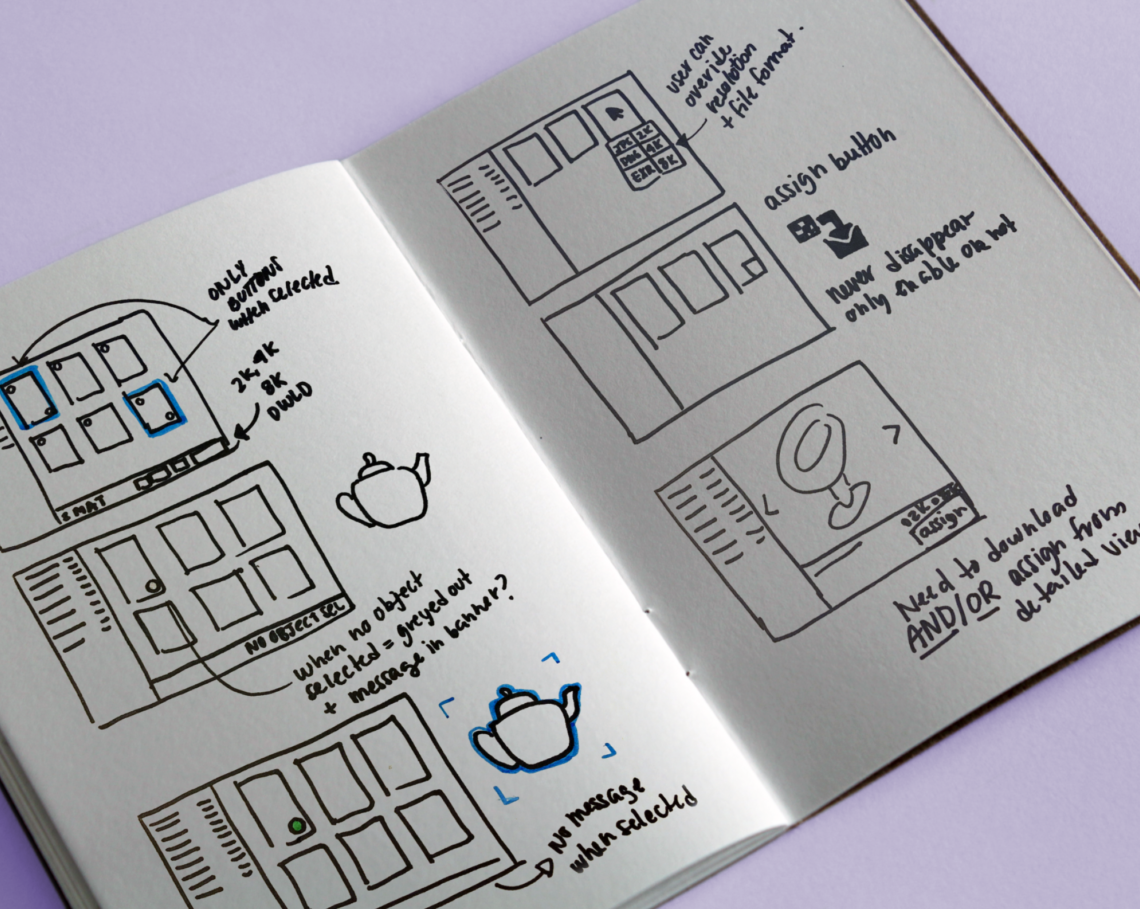
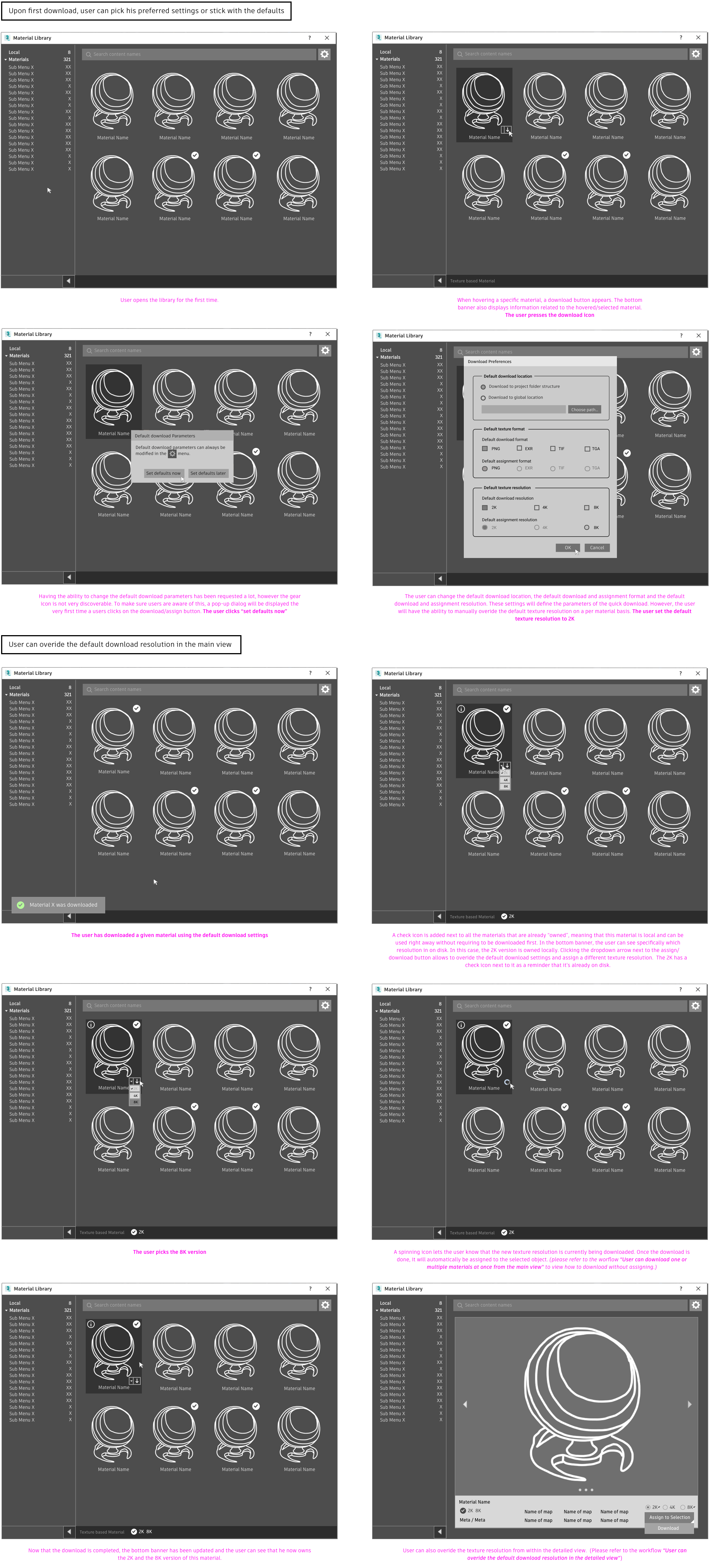
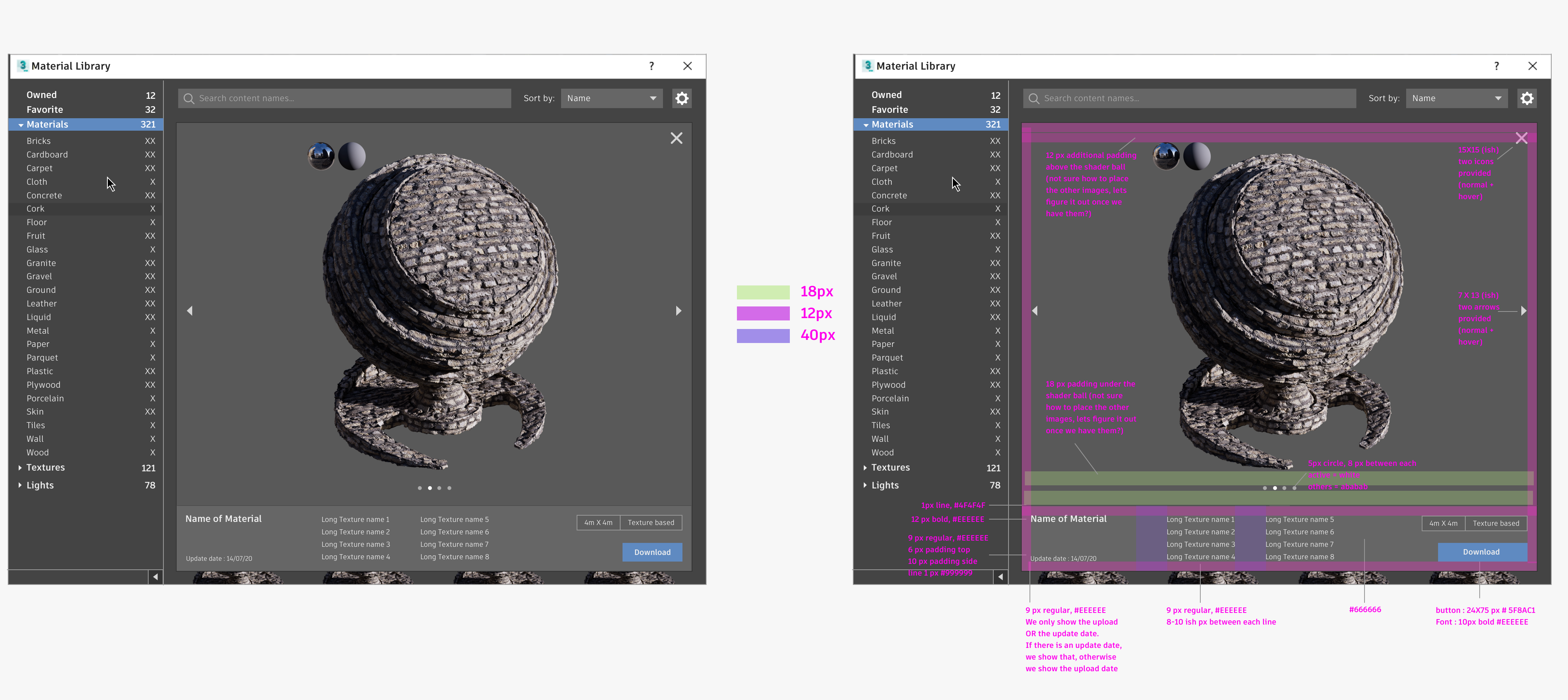
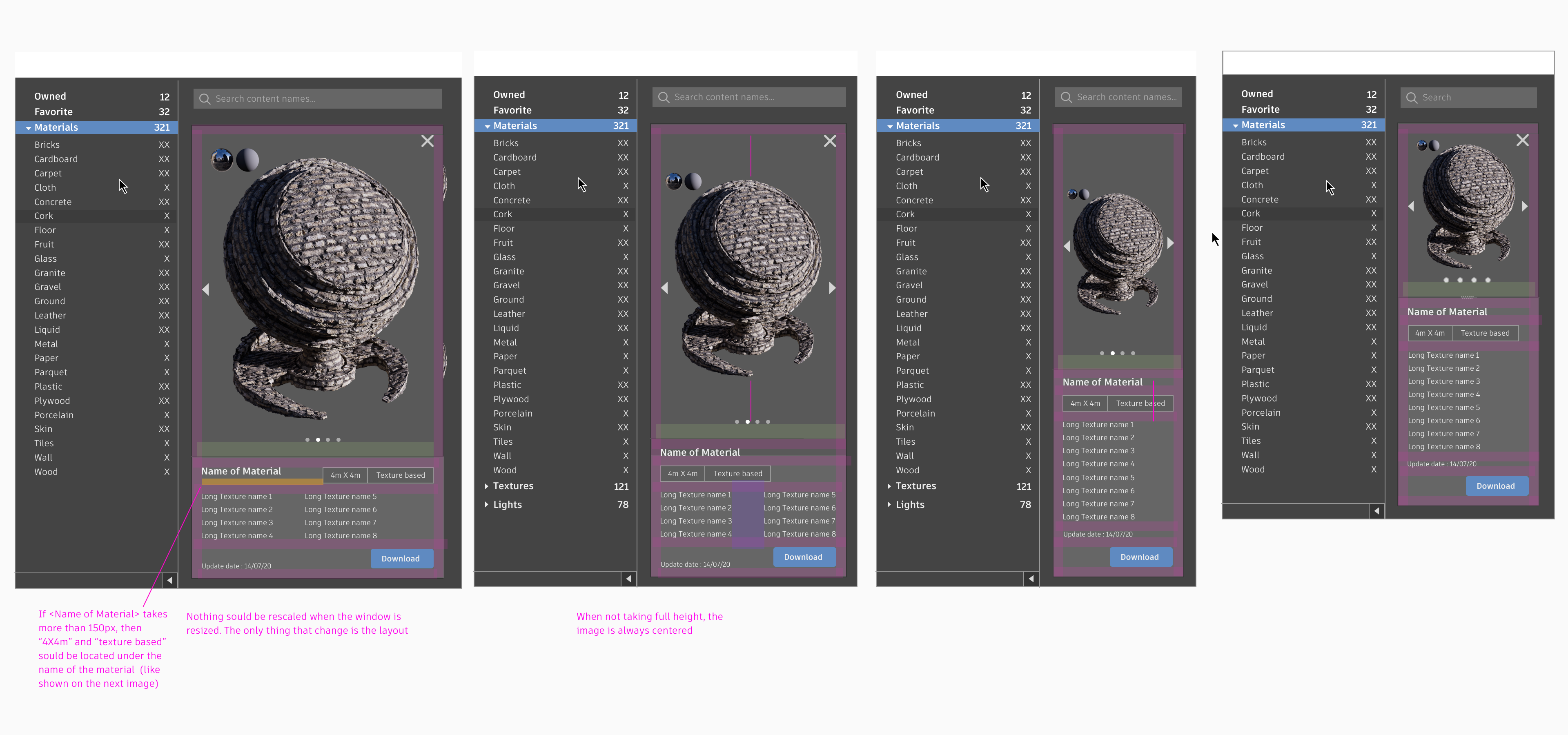
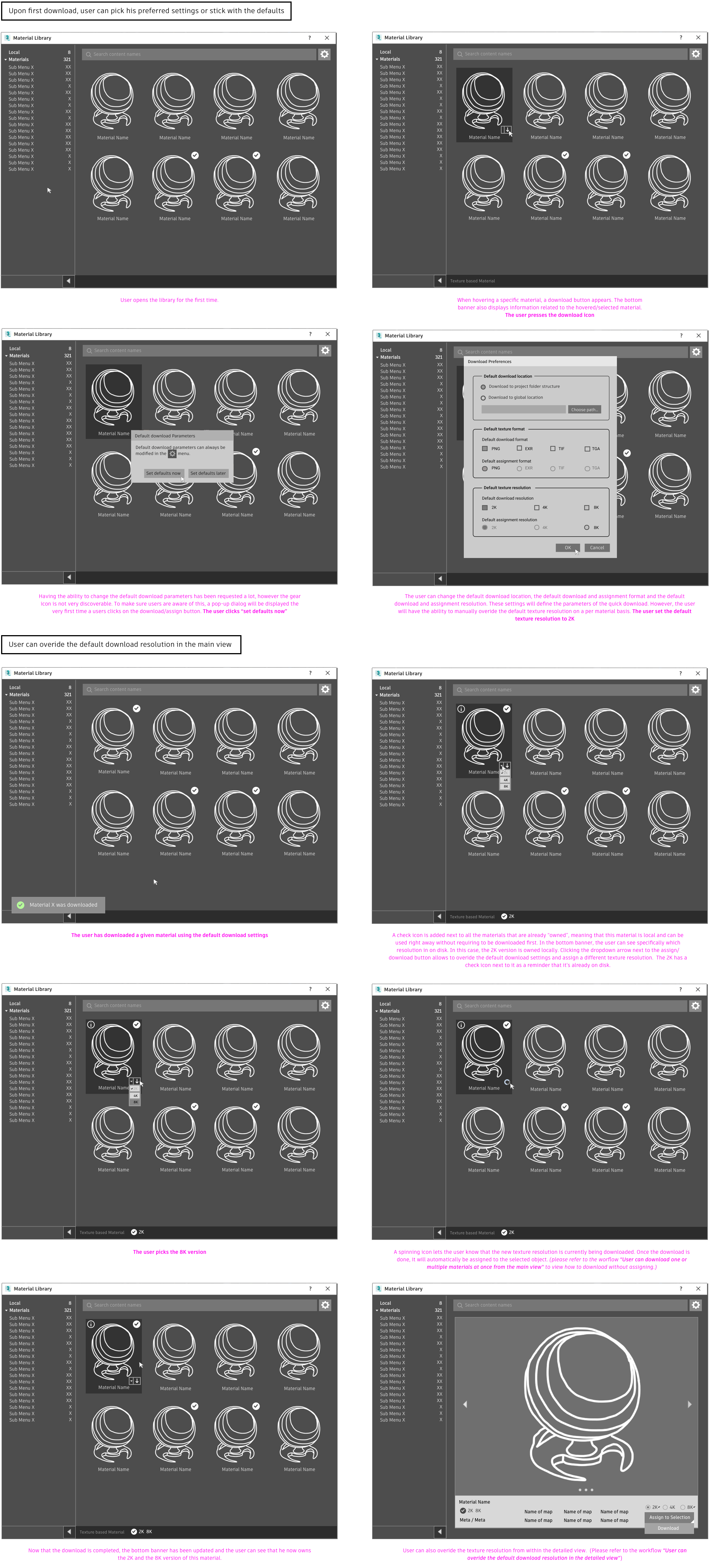
USER FLOWS AND MOCKUPS
Once the list had been defined and prioritized, I started defining potential user flows, initially using stickies and then using very low fidelity mockups. The flow for each use case were then presented to and challenged by the team.

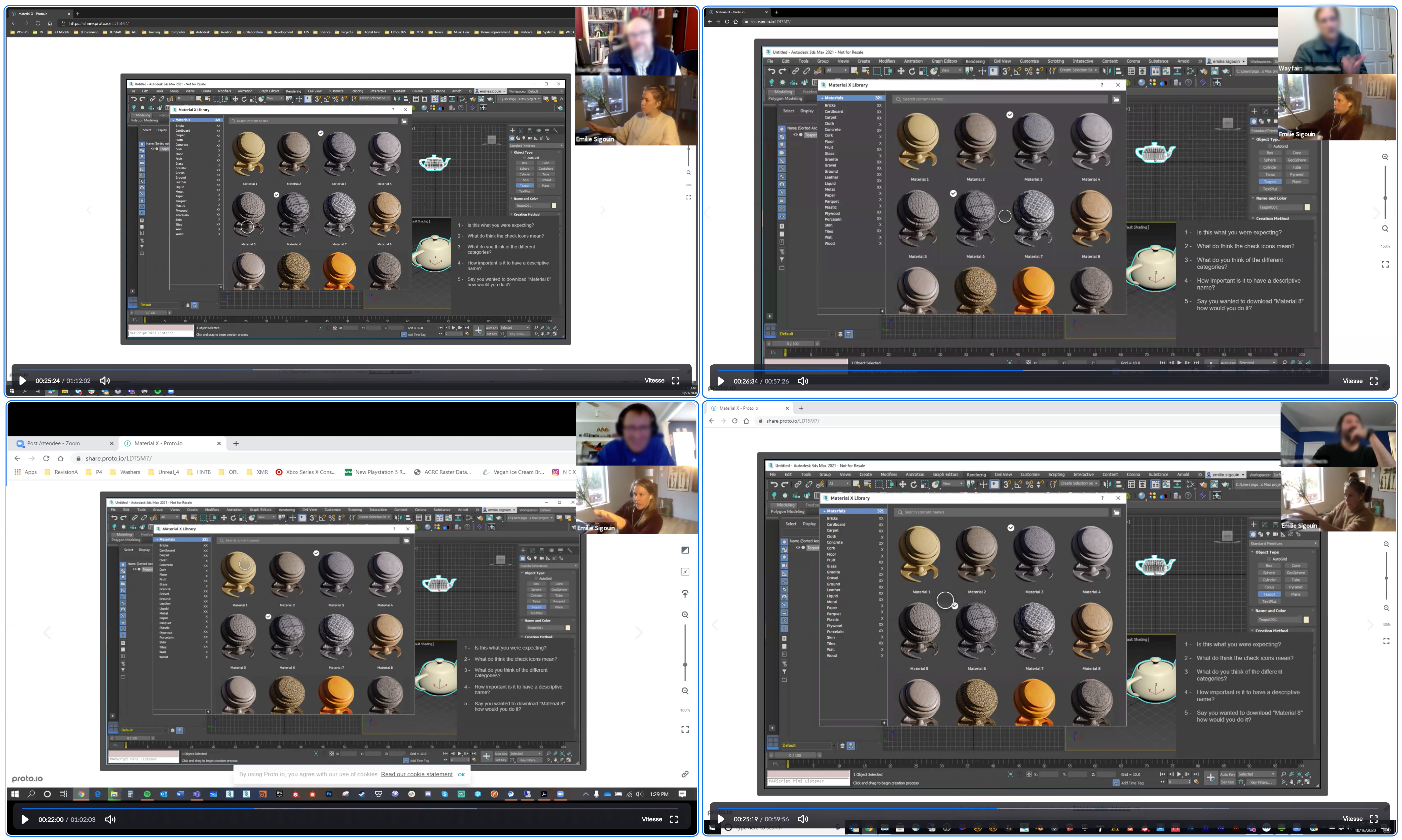
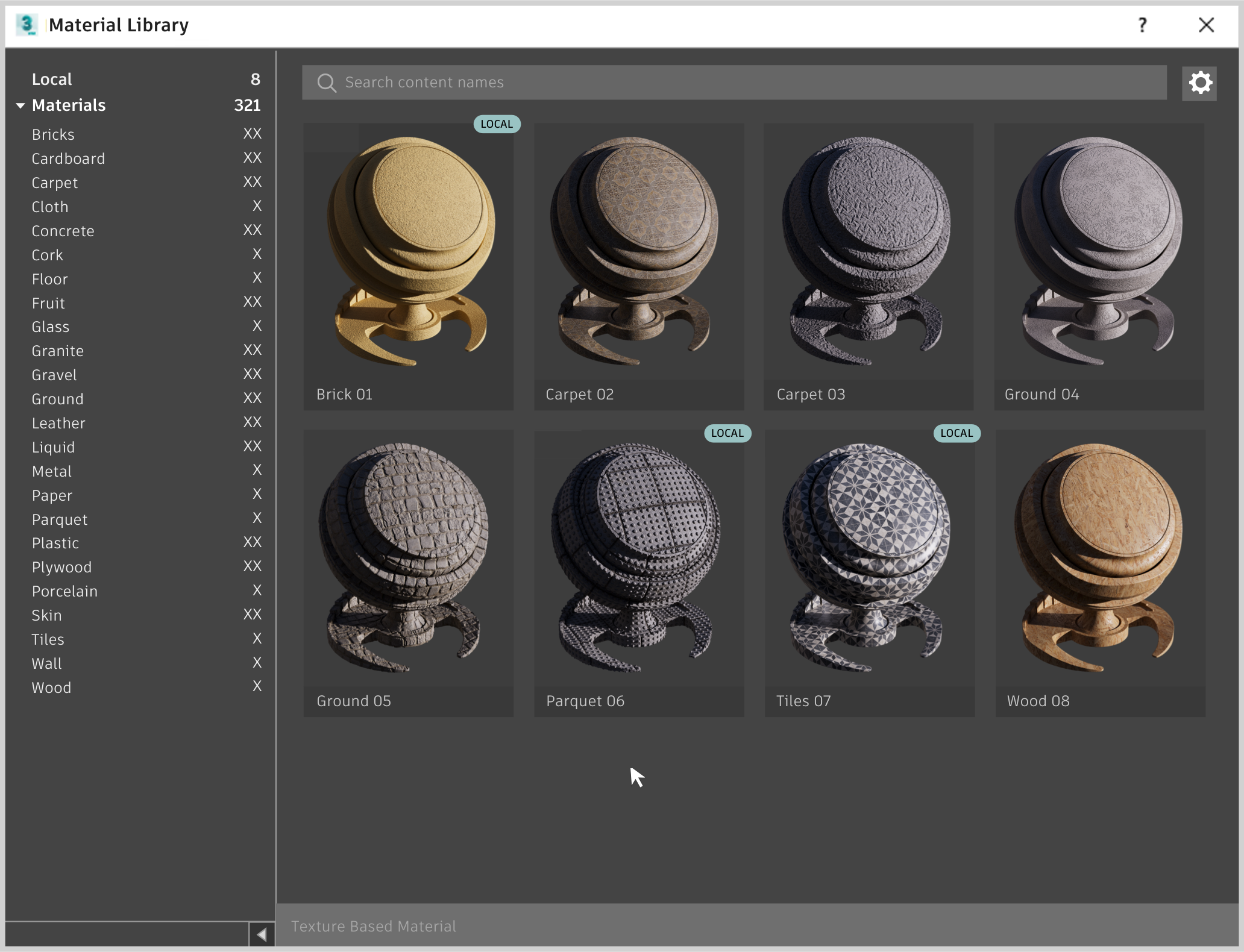
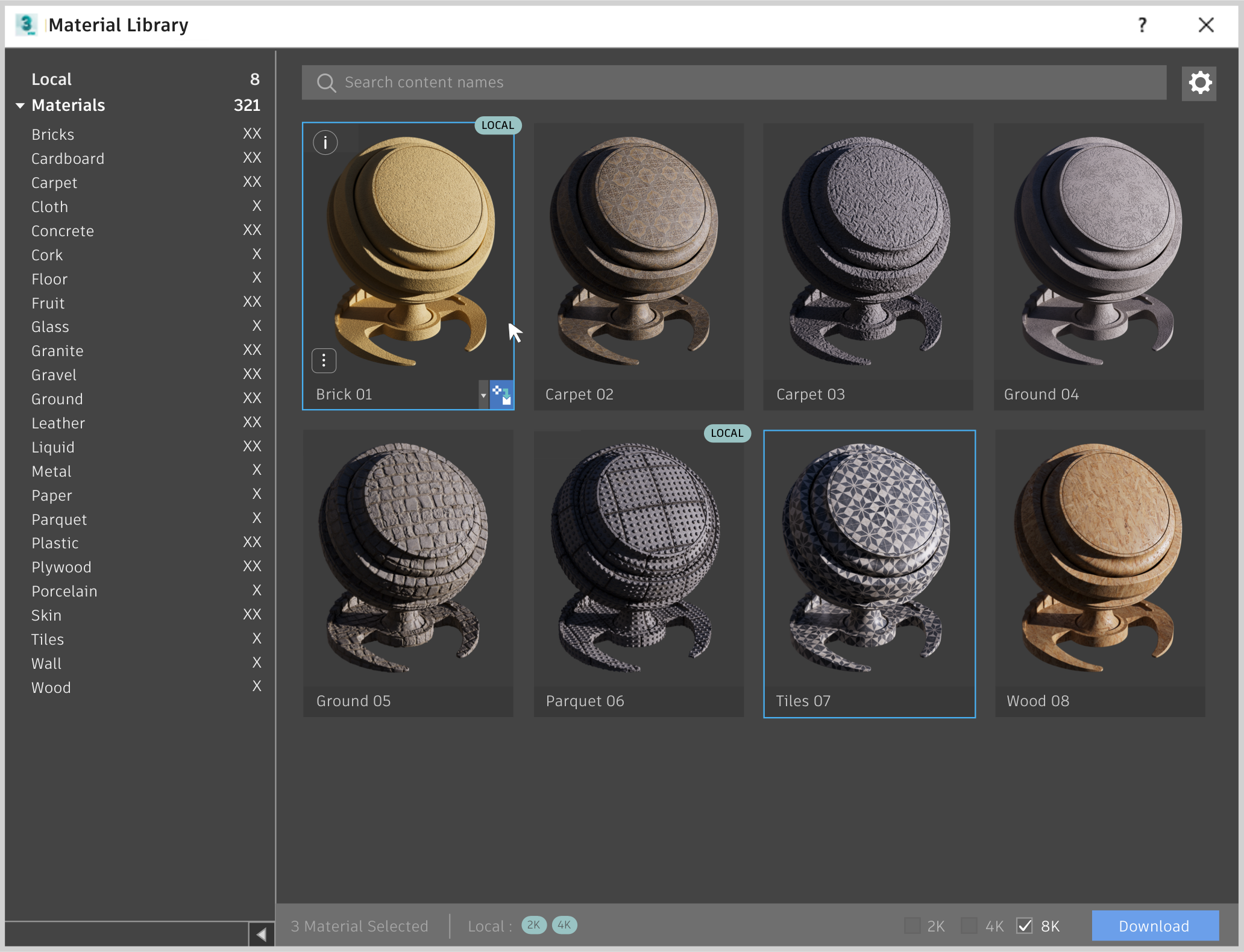
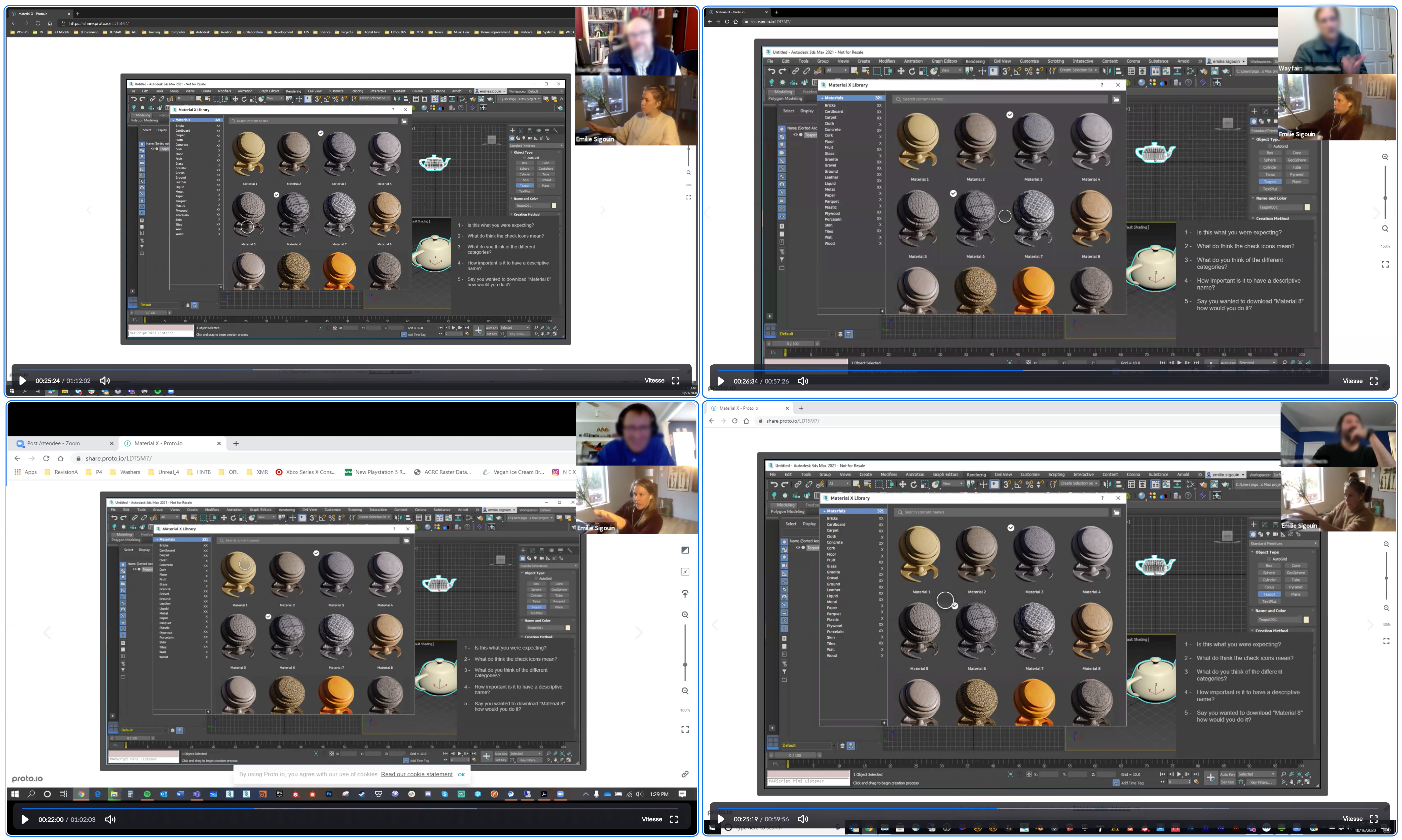
USABILITY TESTS
After a few iterations on the UX, based on feedback from my team, I quickly polished the design to make it look less “wireframy” in order to conduct usability tests. My goal was to discover if the user experience was intuitive, if all expected functionalities were supported and if the experience was enjoyable. To do so, I prepared a list of questions that needed validation, I defined the specific scenarios that I wanted each user to go through and I wrote the interview protocol. Finally, I created the interactive prototype using Figma and conducted 5 usability sessions.